- Published on
‘Look ma, no config file!’ Introducing OneSDK 2.0
OneSDK is a universal client for consuming API integrations. It is a core component of the Superface ecosystem — whether you pick an existing integration, or decide to build one yourself.
Today, we are excited to announce OneSDK v2.0.0, a new major version which simplifies the usage of Superface integrations and reduces the memory footprint. If you are using OneSDK in your application, pay attention to the breaking changes and check out the upgrade guide. But first, let’s dive into the new features.
Use OneSDK without configuration
The most significant change in this release is simplified use of integrations published in the Superface registry. Previously, you had to use the Superface CLI (@superfaceai/cli package) to install the integration profile and configure providers. This updated the super.json configuration file and saved .supr files into local project.
With OneSDK v2, these steps are not required anymore. To start using Superface integrations, pick one from the catalog, install the @superfaceai/one-sdk package, and use the provided example code.
As an example, let’s display a weather forecast with my favorite weather service, wttr.in.
First, install OneSDK with npm:
npm i @superfaceai/one-sdk@2
And paste the following code into a weather.js file:
const { SuperfaceClient } = require('@superfaceai/one-sdk');
// Change to your city!
const city = 'New York City, NY, USA';
const sdk = new SuperfaceClient();
async function showWeather() {
const profile = await sdk.getProfile('weather/forecast-city@1.0.0');
const result = await profile.getUseCase('GetWeatherForecastInCity').perform(
{
city,
},
{
provider: 'wttr-in',
}
);
console.log(result.unwrap());
}
showWeather();
When you run node weather.js, you should get a temperature forecast for the next three days:
[
{
averageTemperature: 28,
date: '2022-08-11',
maxTemperature: 34,
minTemperature: 23,
},
{
averageTemperature: 26,
date: '2022-08-12',
maxTemperature: 30,
minTemperature: 22,
},
{
averageTemperature: 25,
date: '2022-08-13',
maxTemperature: 31,
minTemperature: 20,
},
];
OneSDK v2 will fetch and cache profiles at runtime, which means super.json configuration is no longer necessary. If you already use OneSDK with super.json, you don’t need to change anything. The super.json file acts as a central place for locking profile versions and decoupling providers configuration from the code. It is also needed for using local profiles and maps (see breaking changes below).
Pass security values at runtime
While OneSDK doesn’t need a configuration file, many providers require an API token or another form of authentication. Previously, we used integration parameters for passing provider-specific values at runtime, such as OAuth access tokens. Now you can also use security values in the perform method. Pass in a security option with required security values; here is an example for sending an email with SendGrid:
const profile = await sdk.getProfile('communication/send-email@2.1.0');
// Use the profile
const result = await profile.getUseCase('SendEmail').perform(
{
from: 'no-reply@example.com',
to: 'jane.doe@example.com',
subject: 'Your order has been shipped!',
text: 'Hello Jane, your recent order on Our Shop has been shipped.',
},
{
provider: 'sendgrid',
security: {
bearer_token: {
token: '<your token from sendgrid>',
},
},
}
);
The property name (bearer_token in this example) of the security value is provider-specific. The code examples in the catalog will help you figure out what values need to be passed in.
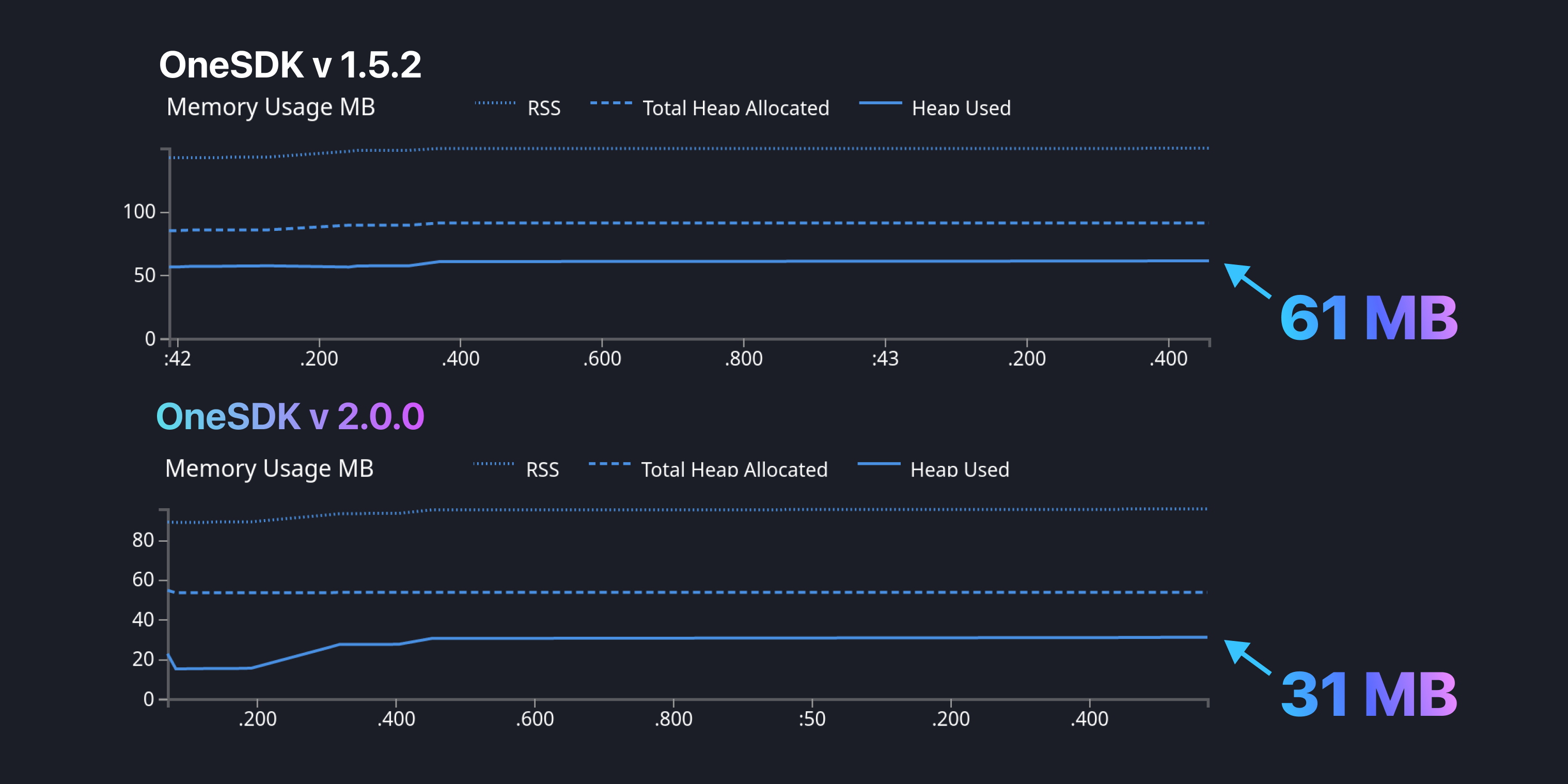
Fewer dependencies, less memory usage
We want OneSDK to be usable everywhere you can run Node.js, regardless of resource constraints. Previous versions required a Comlink parser, which in turn depended on the TypeScript package at runtime. In OneSDK v2, we have removed the parser, resulting in a leaner package with a smaller memory footprint.

With a single profile and a single map, OneSDK v2.0.0 consumes 30 MB less memory than OneSDK v1.5.2 (benchmark code)
Since the parser is no longer included in OneSDK, local maps and profiles need to be compiled with Superface CLI. Read below about this breaking change.
Breaking changes
Change in a major version implies breaking changes, which is also the case for OneSDK v2. The most significant breaking change is the removal of the Comlink parser, which affects OneSDK users with local profile and map files.
We have also changed the default cache location and reduced the usage of the superface/ directory. These changes (hopefully) won’t break your application, but can help you clean up the previously generated files in your project.
Local profiles and maps require a compile step
If your project depends on local profiles or maps, OneSDK v2 won’t automatically parse them anymore, and throws an error during initialization. To see if you are affected, check the superface/super.json for "file" properties, for example, the following configuration depends on a local profile (my-profile.supr) and a map (my-profile.my-provider.suma):
{
"profiles": {
"my-profile": {
"file": "./my-profile.supr",
"providers": {
"my-provider": {
"file": "./my-profile.my-provider.suma"
}
}
}
}
}
OneSDK will look for compiled *.ast.json files to load them at runtime. Run npx @superfaceai/cli@3 compile in your project to compile the source profiles and maps. We recommend adding a compilation step to your existing build step or to run it at the application start. More details are available in the upgrade guide.
Clean up of superface/ directory
With the use of super.json configuration becoming optional, and the removal of local .supr files, we took the first steps towards phasing out the superface/ directory.
- The cache directory location changed from
superface/.cachetonode_modules/.cache/superface.superface/.cachedirectory can be removed. superface/griddirectory can be removed.
You can find more details in the upgrade guide.